Плавная анимация с JS easing
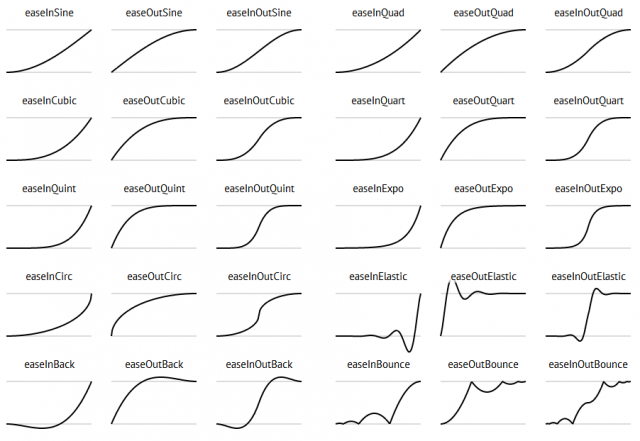
Если вы не знаете что такое JS easing, то вы обязательно должны это увидеть! Ну, в первую очередь это можно увидеть у нас на сайте: шторка, которая всплывает при наведении курсором на превью топика. Обратите внимание, что скорость движения этой шторки не постоянна, что и отличает обычную JQ animate. Переменная скорость выглядит естественней, да и глаз радует.

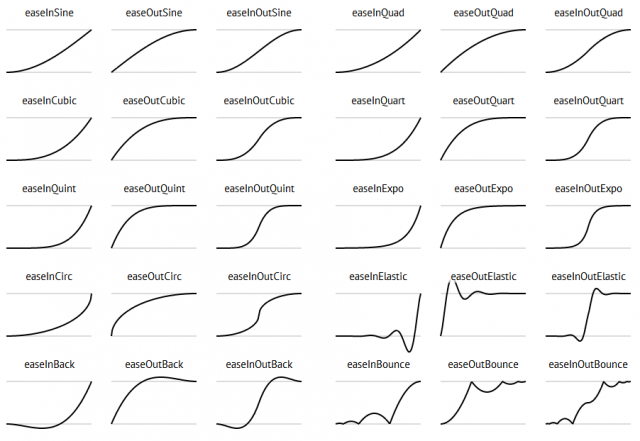
Посмотреть примеры анимации и всю доступную библиотеку можно здесь Секция Example.
Подключение к сайту достаточно простое:
-Скачиваем библиотеку
-Подключаем ее
-Прописываем как в примере на сайте
У меня для нашего сайта получилось так:

Посмотреть примеры анимации и всю доступную библиотеку можно здесь Секция Example.
Подключение к сайту достаточно простое:
-Скачиваем библиотеку
-Подключаем ее
-Прописываем как в примере на сайте
$(element).slideUp(1000, method, callback});
$(element).slideUp({
duration: 1000,
easing: method,
complete: callback});У меня для нашего сайта получилось так:
<script src="{cfg name="path.static.skin"}/js/jquery.easing.1.3.js"></script>
{literal}
<script type="text/javascript">
$(document).ready(function(){
$(element).mouseenter(function(){
$(this).children().stop().animate(
{ top: 43}, {
duration: 'slow',
easing: 'easeOutBack'})
});
$(element).mouseleave(function(){
$(this).children().stop().animate(
{ top: 103 }, {
duration: 'slow',
easing: 'easeInBack'})
});
});
</script>
{/literal}

0 комментариев