Tilt-shift эффект
Один из довольно интересных и простых видео эффектов это Tilt-shift. Что это, вы можете посмотреть на видео ниже.
Вообще, такой эффект достигается с помощью специальных tilt-shift линз. Но, достичь такого эффекта можно и программным путем. В этом нам поможет After Effects.

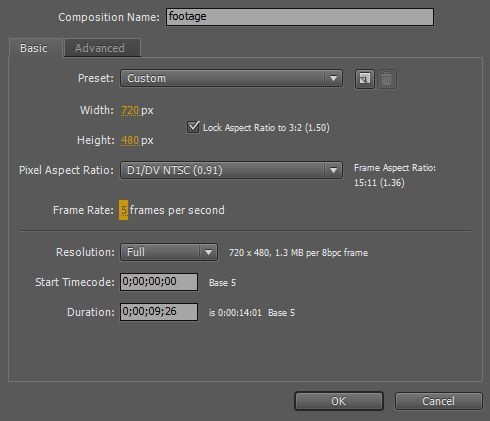
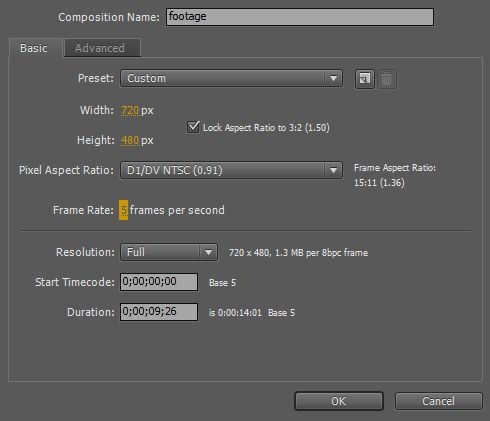
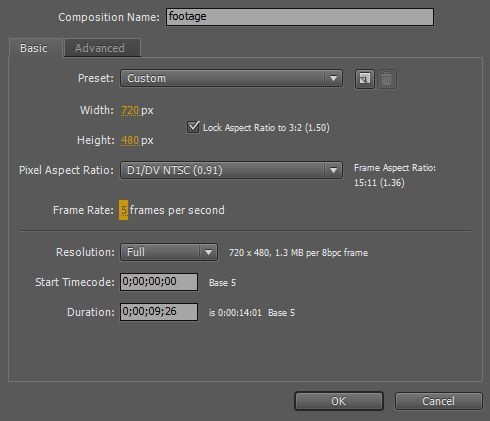
Для начала создайте новую композицию и перетащите туда необходимые видеоматериалы(если вы впервые открыли After Effects, то вам нужно проделать шаги 1-5 вот отсюда).
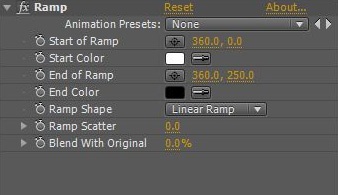
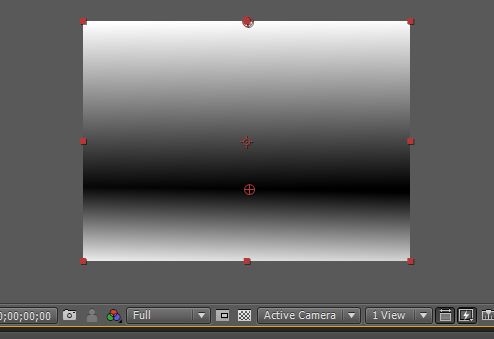
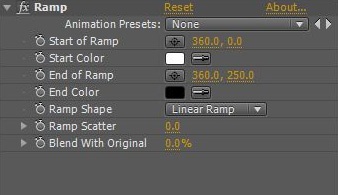
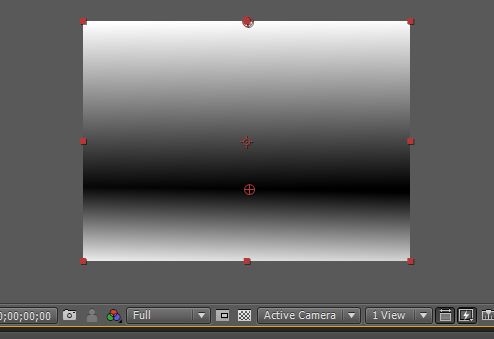
Затем создайте новый слой solid layer. Назовем его «top». Добавим ramp эффект на него с такими значениями как на картинке.

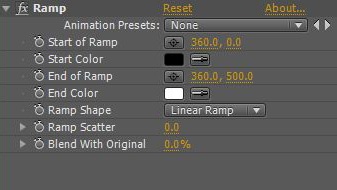
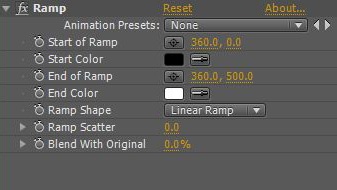
Скопируйте слой «top» и новый слой назовите «down». Расположите его под слоем «top». Теперь поменяйте цвета для слоя «down» как на картинке.

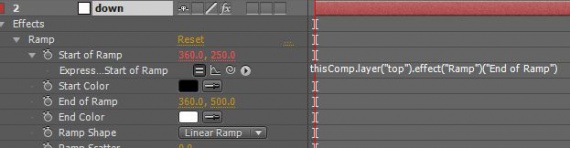
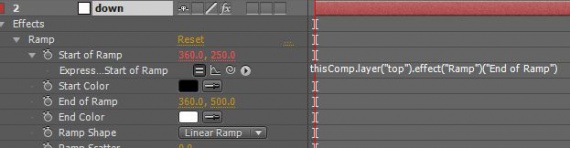
Поставьте blend mode на слое «top» в значение Lighten. А для нижнего слоя «down» установите вот это простое выражение(выберите слой и нажмите E чтобы увидеть параметры эффекта. Затем удерживая клавишу ALT кликните на часиках)
thisComp.layer(“top”).effect(“Ramp”)(“End of Ramp”)

Это позволит вам легко менять точку фокуса в видео, не путая верхние и нижние параметры эффекта.

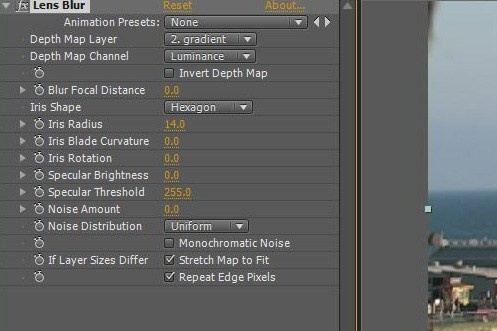
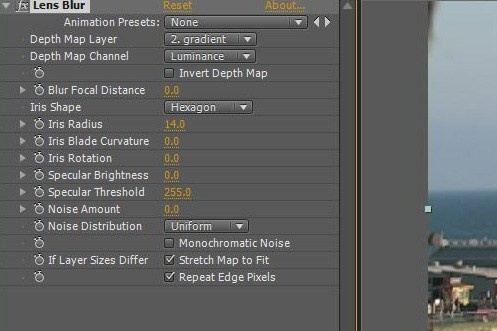
Затем выберите оба слоя и выполните на них pre-compose. Layer-Precompose. Получившийся слой с градиентом, разместите под нижним слоем. Добавьте эффект Lens Blur для нижнего слоя. Затем расставьте параметры как указано на картинке. Настройте iris radius, согласно вашему видеоматериалу.

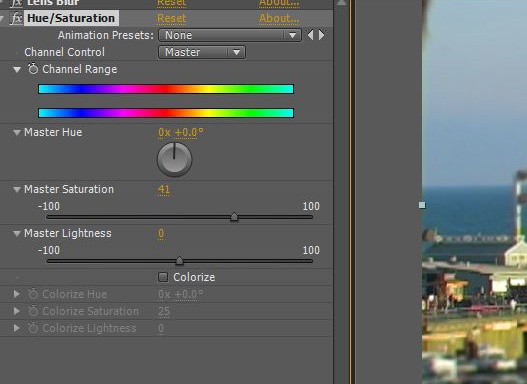
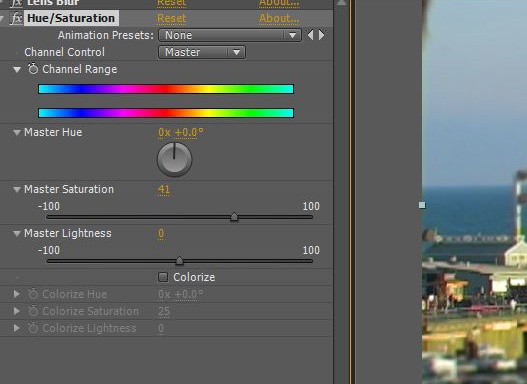
Для этого же слоя добавьте Hue/Saturation эффект. И немного увеличьте saturation.

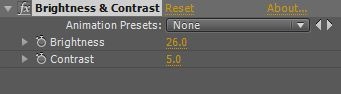
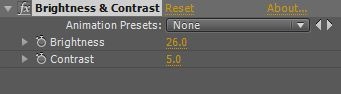
Теперь добавьте яркости(brightness) и контраста(contrast) на тот же слой. Поиграйте с настройками чтобы добиться наилучшего изображения. Но не делайте контраст слишком высоким. Это может привести к ядовитым цветам. Можете добавить кривые цвета(например S-кривую).

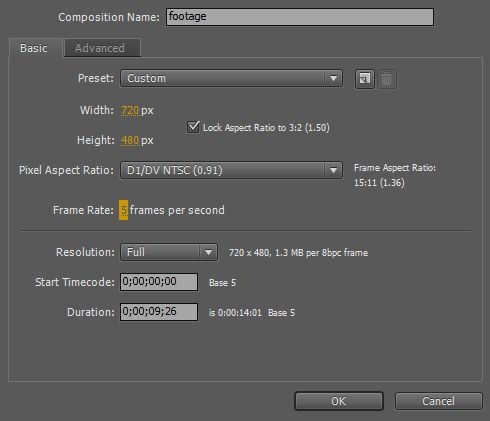
А теперь занизьте частоту кадров, чтобы добавить стоп-моушн эффект.

Вообще, такой эффект достигается с помощью специальных tilt-shift линз. Но, достичь такого эффекта можно и программным путем. В этом нам поможет After Effects.

Для начала создайте новую композицию и перетащите туда необходимые видеоматериалы(если вы впервые открыли After Effects, то вам нужно проделать шаги 1-5 вот отсюда).
Затем создайте новый слой solid layer. Назовем его «top». Добавим ramp эффект на него с такими значениями как на картинке.

Скопируйте слой «top» и новый слой назовите «down». Расположите его под слоем «top». Теперь поменяйте цвета для слоя «down» как на картинке.

Поставьте blend mode на слое «top» в значение Lighten. А для нижнего слоя «down» установите вот это простое выражение(выберите слой и нажмите E чтобы увидеть параметры эффекта. Затем удерживая клавишу ALT кликните на часиках)
thisComp.layer(“top”).effect(“Ramp”)(“End of Ramp”)

Это позволит вам легко менять точку фокуса в видео, не путая верхние и нижние параметры эффекта.

Затем выберите оба слоя и выполните на них pre-compose. Layer-Precompose. Получившийся слой с градиентом, разместите под нижним слоем. Добавьте эффект Lens Blur для нижнего слоя. Затем расставьте параметры как указано на картинке. Настройте iris radius, согласно вашему видеоматериалу.

Для этого же слоя добавьте Hue/Saturation эффект. И немного увеличьте saturation.

Теперь добавьте яркости(brightness) и контраста(contrast) на тот же слой. Поиграйте с настройками чтобы добиться наилучшего изображения. Но не делайте контраст слишком высоким. Это может привести к ядовитым цветам. Можете добавить кривые цвета(например S-кривую).

А теперь занизьте частоту кадров, чтобы добавить стоп-моушн эффект.


0 комментариев