Toon Boom Studio урок 2
В этой части я попробую рассказать вам то, что я знаю о заливке, раскраске, кистях и приемах работы с этими инструментами.
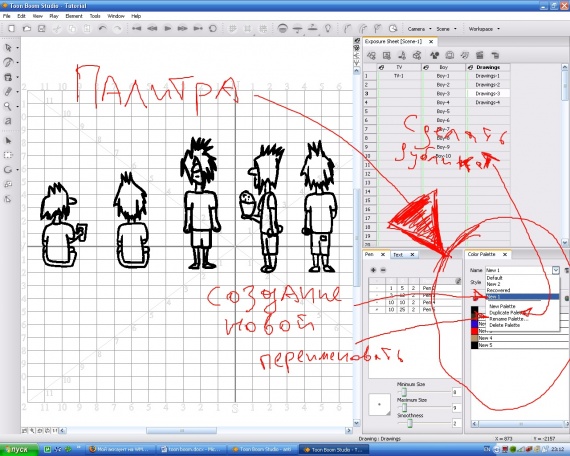
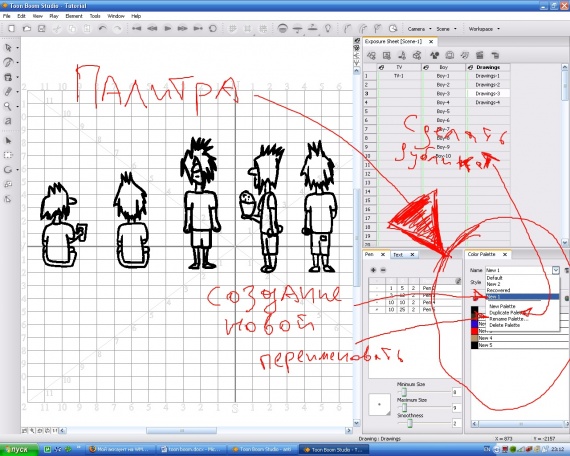
Для каждого персонажа или отдельной части анимации лучше создавать отдельную палитру, в которой будет удобнее работать. Щёлкаем на стрелочку и выбираем New palette. Щёлкаем туда ещё раз и выбираем Rename palette. Теперь вводим имя и у нас готова новая палитра. Назовём её например Boy.
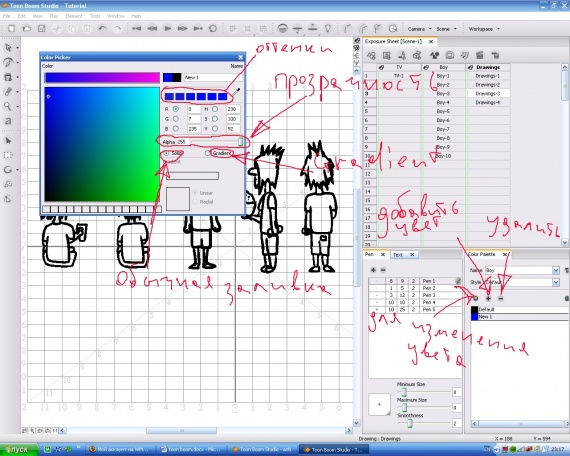
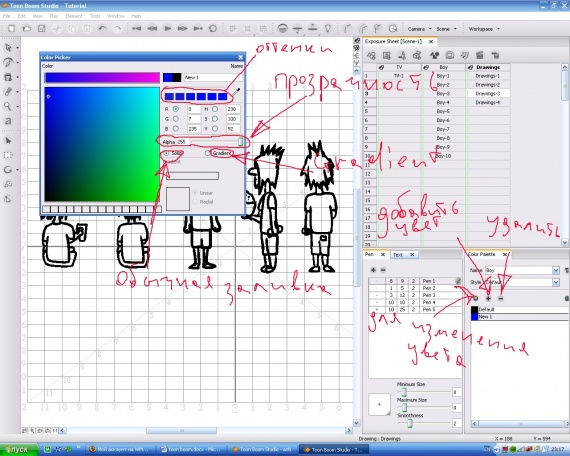
Далее нажимаем на + и добавляем новый цвет. Этот цвет выбираем и щёлкаем по разноцветному кружку над ним.

Здесь мы можем подобрать любой цвет. Можем воспользоваться Gradient( позволяет сделать переход из одного цвета в другой) или сделать более прозрачным (меняем значение Alpha. Чем ближе к нулю, тем прозрачнее! ). Выбрав цвет, называем его «как надо».

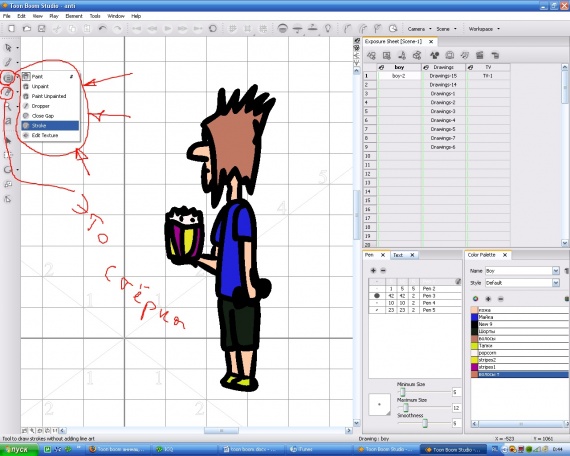
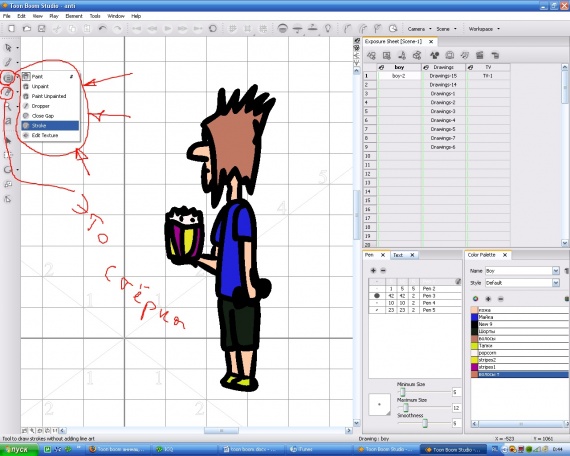
Затем в левой панели значок Paint(под значком paint скрывается небольшая табличка:
unpaint – убирает краску с выбранной области;
dropper – позволяет нам автоматически найти цвет в палитре, тот на который мы навели курсор;
stroke tool – позволяет создавать невидимые границы )
и закрашиваем нужные нам части. Так мы создаём все необходимые нам цвета и раскрашиваем нашего героя.

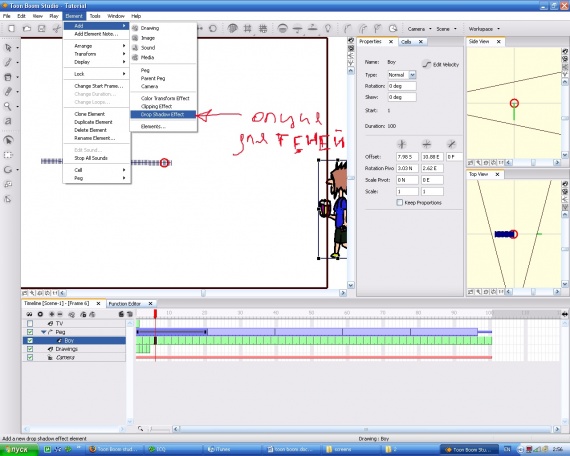
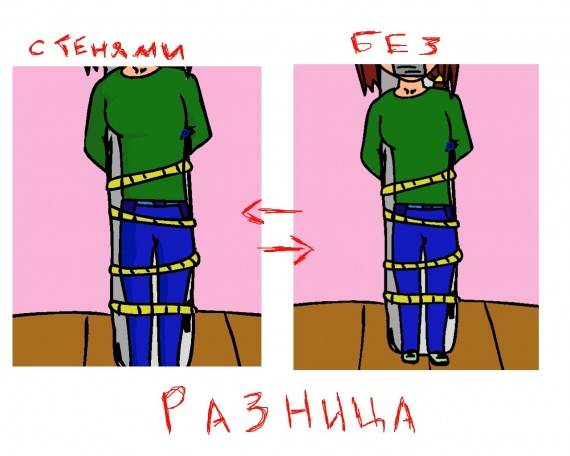
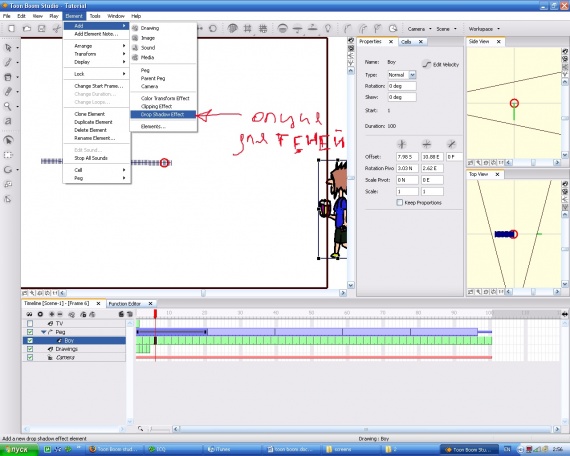
Теперь пару слов о тенях. Я имею ввиду не те тени, которые отбрасывает персонаж(их можно либо рисовать ручками. Либо использовать спецальную опцию), а то, что на его одежде некоторые места более тёмные, а некоторые более светлые. Для этого нам нужно сначала подобрать более тёмный цвет. Мы выделяем сначала цвет, например майки, затем добавляем ещё один и делаем немного темнее а потом называем его тем же именем, что и основной, только с какой- нибудь приставкой, что б потом было понятно, что это теневой вариант.
Далее мы используем Stroke tool. Это невидимая линия, которая поможет, при наложении цветов. Итак проводим её в нужных местах, а затем закрашиваем нужные элементы с помощью Paint.

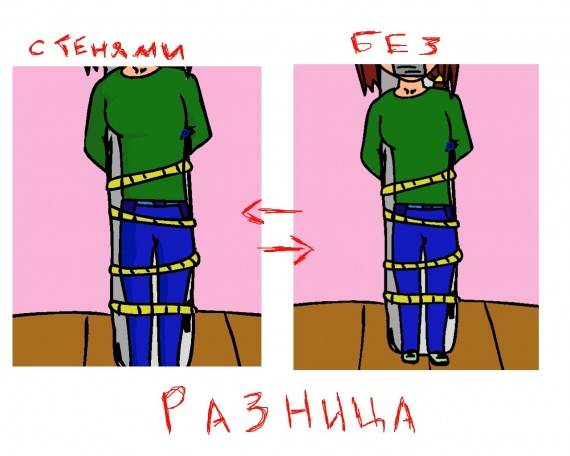
На моём персонаже тени плохо видны, поэтому я подобрал другую картинку.

Ну вот с «раскраской» и всё. Я не сказал ничего про текстуры, но это будет позже, т.к. это не обязательный элемент для создания мультика!
Далее урок 3
Для каждого персонажа или отдельной части анимации лучше создавать отдельную палитру, в которой будет удобнее работать. Щёлкаем на стрелочку и выбираем New palette. Щёлкаем туда ещё раз и выбираем Rename palette. Теперь вводим имя и у нас готова новая палитра. Назовём её например Boy.
Далее нажимаем на + и добавляем новый цвет. Этот цвет выбираем и щёлкаем по разноцветному кружку над ним.

Здесь мы можем подобрать любой цвет. Можем воспользоваться Gradient( позволяет сделать переход из одного цвета в другой) или сделать более прозрачным (меняем значение Alpha. Чем ближе к нулю, тем прозрачнее! ). Выбрав цвет, называем его «как надо».

Затем в левой панели значок Paint(под значком paint скрывается небольшая табличка:
unpaint – убирает краску с выбранной области;
dropper – позволяет нам автоматически найти цвет в палитре, тот на который мы навели курсор;
stroke tool – позволяет создавать невидимые границы )
и закрашиваем нужные нам части. Так мы создаём все необходимые нам цвета и раскрашиваем нашего героя.

Теперь пару слов о тенях. Я имею ввиду не те тени, которые отбрасывает персонаж(их можно либо рисовать ручками. Либо использовать спецальную опцию), а то, что на его одежде некоторые места более тёмные, а некоторые более светлые. Для этого нам нужно сначала подобрать более тёмный цвет. Мы выделяем сначала цвет, например майки, затем добавляем ещё один и делаем немного темнее а потом называем его тем же именем, что и основной, только с какой- нибудь приставкой, что б потом было понятно, что это теневой вариант.
Далее мы используем Stroke tool. Это невидимая линия, которая поможет, при наложении цветов. Итак проводим её в нужных местах, а затем закрашиваем нужные элементы с помощью Paint.

На моём персонаже тени плохо видны, поэтому я подобрал другую картинку.

Ну вот с «раскраской» и всё. Я не сказал ничего про текстуры, но это будет позже, т.к. это не обязательный элемент для создания мультика!
Далее урок 3

0 комментариев