Toon Boom Studio урок 3
В этом уроке освещается сам процесс анимации. Что рисовать, куда нажимать и т.д.
Итак, кадры прорисованы, задники нарисованы, теперь пора наконец расположить всё это по своим местам.
Work space => Scene planning.
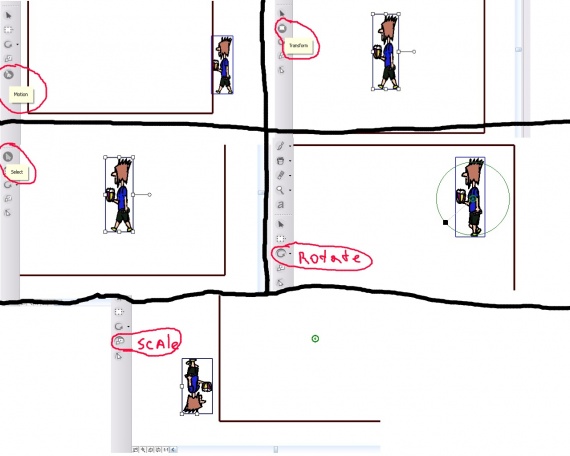
Теперь мы будем работать с нижней частью левой панели.
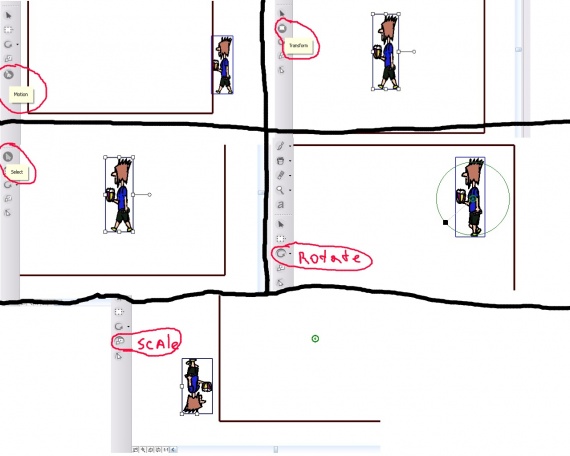
Select – позволяет нам выбирать и перемещать объекты.
Transform – меняет высоту, ширину, делает различные искажения выделенного объекта.
Rotate – поворачивает наш объект. Обратите внимание на кружочек. Он указывает ось. (более подробные нюансы этой функции я разъясню, когда мы будем говорить о пегах).
Scale – позволяет уменьшать, увеличивать, отражать, пропорционально оси (опять же точка).
Motion – расставляет автоматически Key frame на шкале(конечно же не сам, а просто немного облегчает нам работу).

Закладка справа снизу Library – библиотека наших кадров(из неё можно вытянуть любой). Я практически не использую её.
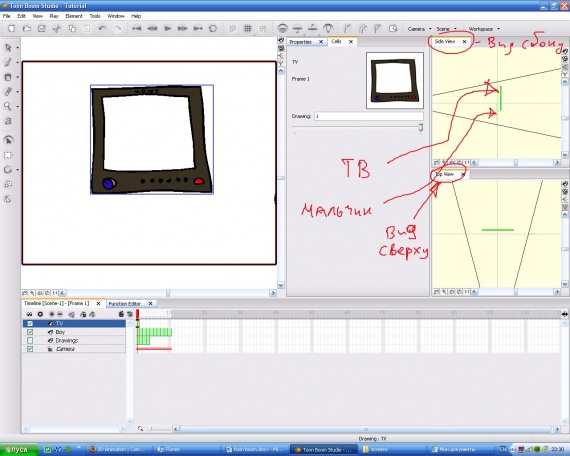
Далее шкала, на которой мы и будем производить расстановку наших кадров.
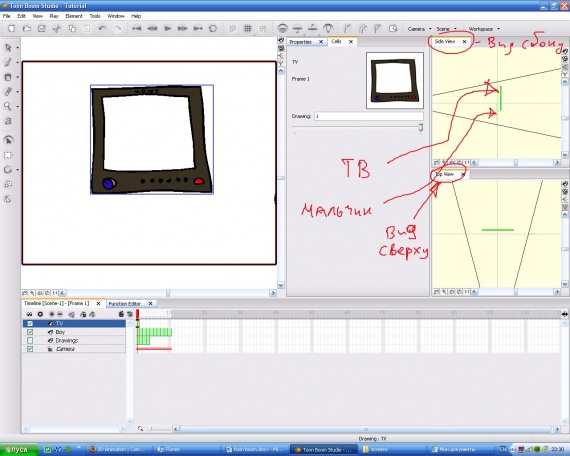
Напротив неё находится список наших элементов. Галочками отмечены те элементы, которые будут отображаться в кадре. Справа вверху показана постановка наших объектов относительно камеры. Телевизор находится на заднем плане(своего рода бэкграунд), поэтому на виде сверху мы просто сделаем его немного подальше. Мальчика оставим в покое. У нас всего 2 объекта, но если бы было больше, то надо изначально было бы разместить всё по своим местам.

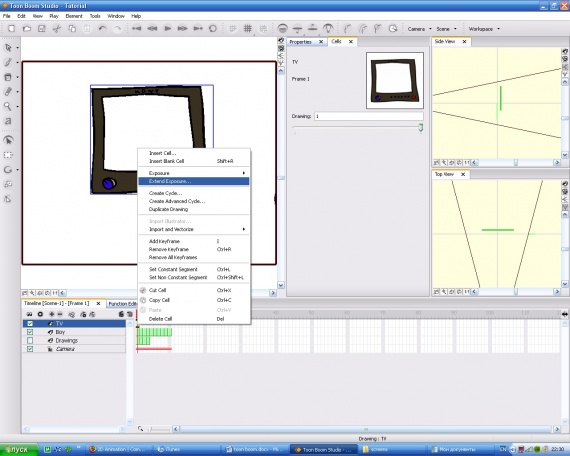
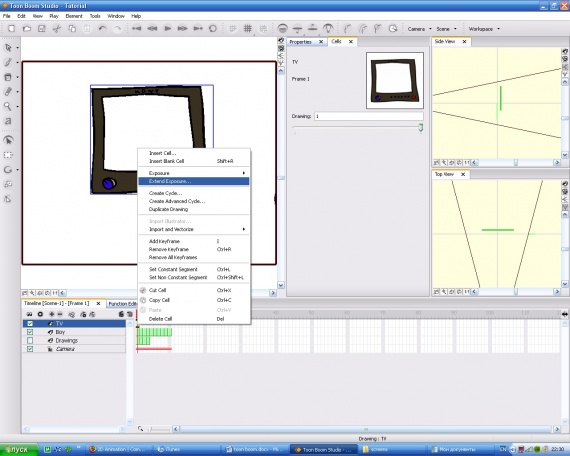
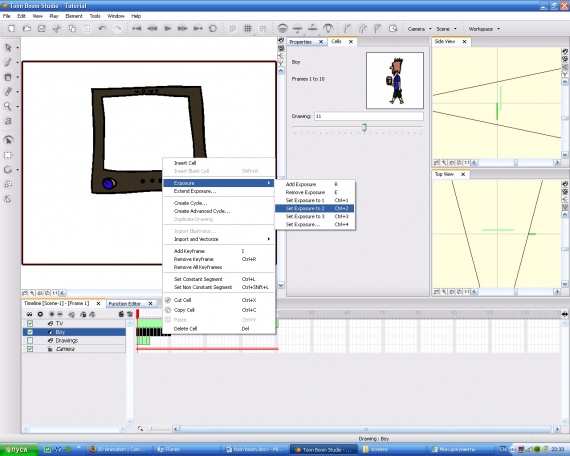
Далее жмём правой клавишей на первый кадр телевизора и выбираем Extend exposure… а далее набираем кадр, до которого хотим чтоб он показывался.

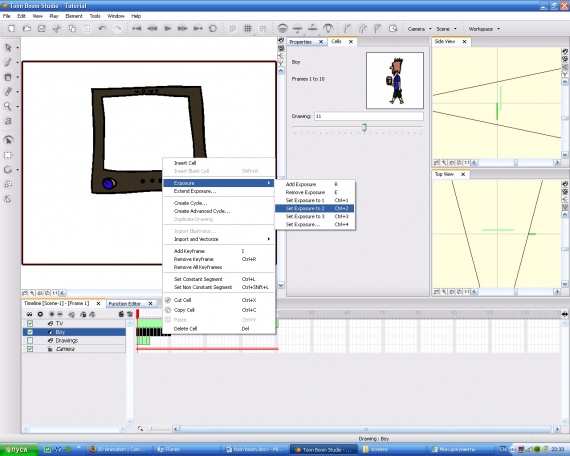
Анимируем мальчика. Кадры нарисованы, но если мы просмотрим их, то мальчик двигается слишком быстро. Выделяем все кадры, а затем правый клик и выбираем Set exposure 2(или три, но больше ставить нет смысла, т.к. анимация будет корявая). В результате чего у нас будет в 2 раза больше кадров. Они просто удвоятся. Теперь выделим первый кадр и разместим нашего персонажа в подходящем месте.
Теперь есть 2 пути. Либо просто, либо через peg.
Слева выделяем клавишу Motion.
Если делать не через пег.
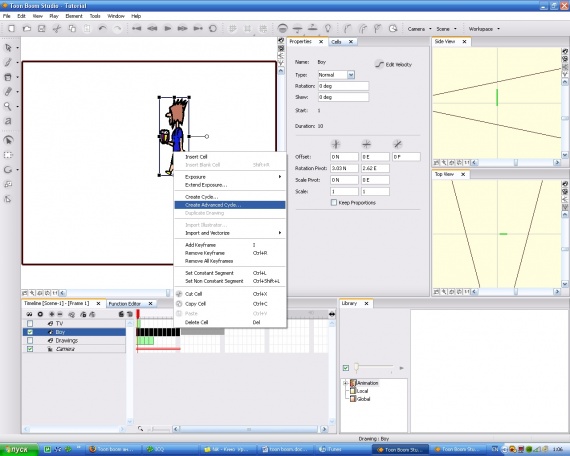
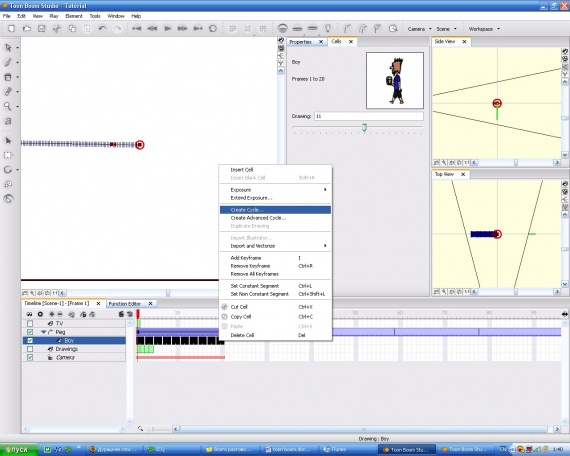
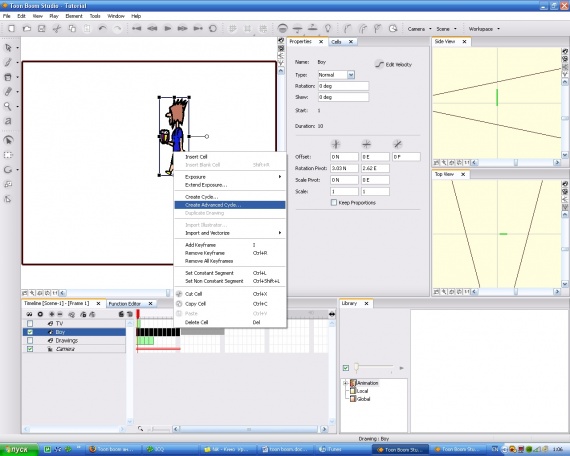
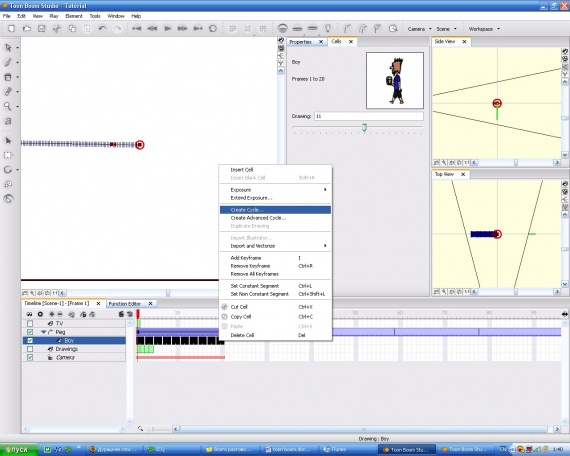
Выделяем все кадры анимации ходьбы мальчика, правая клавиша и Create cycle. Указываем количество повторяющихся движений.
Выделяем первый кадр, мальчик на нужном месте, нажимаем клавишу i. Она ставит точку для персонажа, далее выделяем последний кадр, ставим мальчика в конечную точку и опять нажимаем i. Посмотрите на движения мальчика(чтобы запустить анимацию, вверху есть клавиша play). Если его ноги скользят, при движении, то любо нужно уменьшить расстояние его движения, либо добавить несколько циклов кадров.

Через Peg
Примечание. Пег позволяет сделать более сложную анимацию. В данном случае пег можно и не использовать. Позже покажу использование пега на примере скачущего мячика.
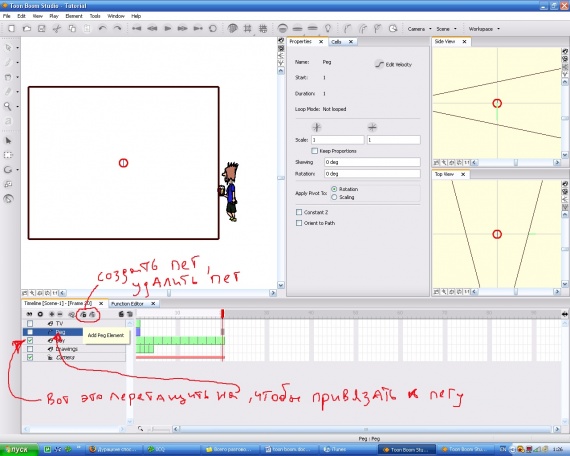
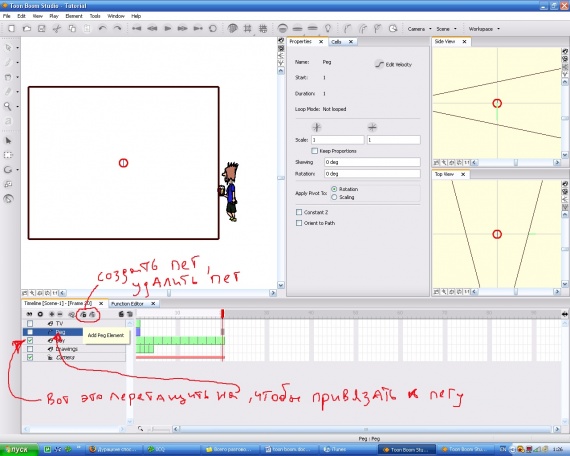
Нажимаете Add peg. Вот он. Теперь перетаскиваете слой с мальчиком на етот Peg.(не забудьте поставить галочку на пеге). Далее выделяйте первый кадр на пеге и нажимаете клавишу i, затем последний кадр и снова клавиша i.

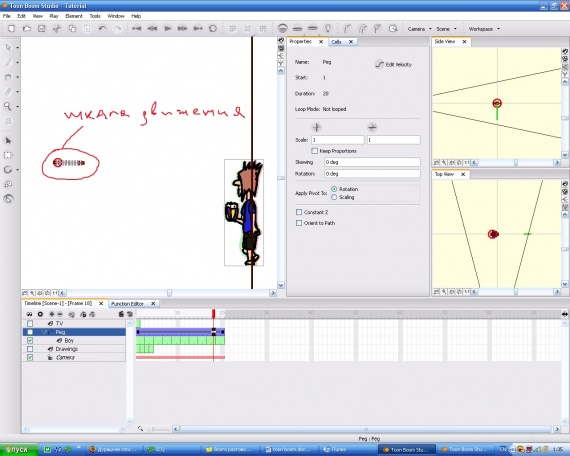
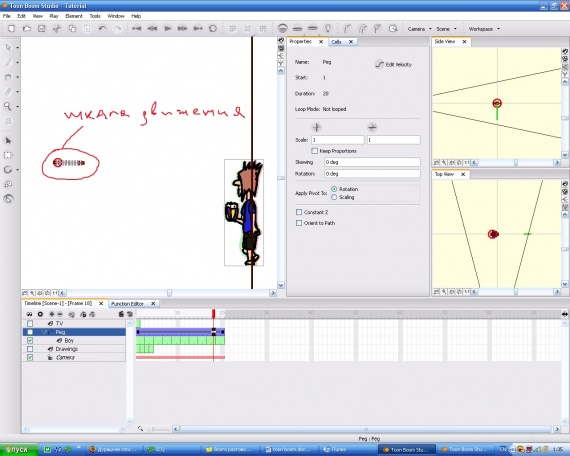
Теперь (при выделенном последнем кадре) перемещаете мальчика немного вперёд(обратите внимание на шкалу движения, она указывает, на сколько и куда будет двигаться предмет).
Прокручивайте анимацию, следите чтоб ноги не скользили. Если скользят, то ставьте ближе к начальной точке.

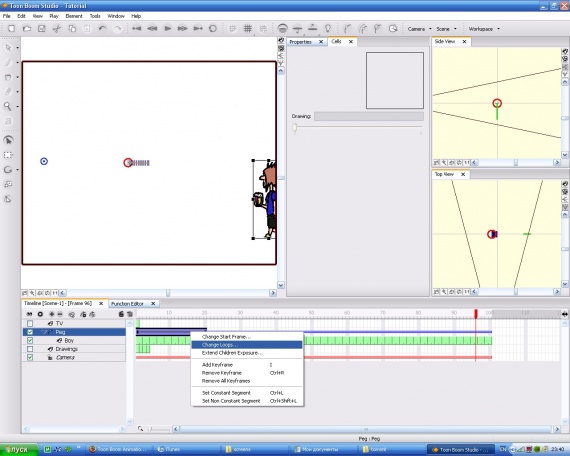
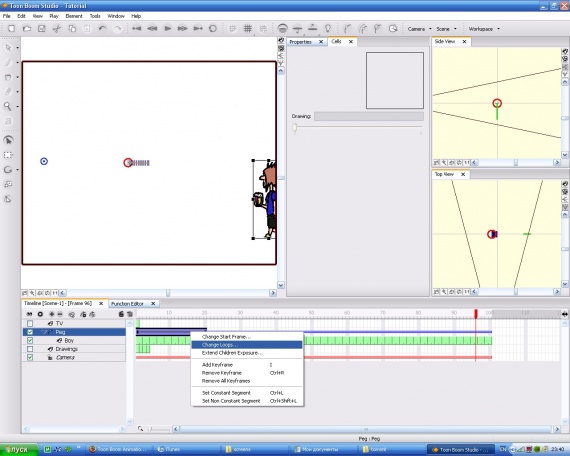
Так. Теперь правой клавишей на синей полоске пега и опция Change loop. Она определяет сколько раз будет повторяться анимация(с первого взгляда есть небольшое сходство с функцией Create Cycle, но на самом деле разница очень большая). Выделяем все кадры анимации мальчика (не пега!), правая клавиша и Create cycle(совсем как в предыдущем способе). Указываем количество повторяющихся движений и вот. Готова линия движения.


Вот и всё касательно простейшей анимации. По сути анимация с помощью пега в данном случае только ослажняет работу. Но в следуйщих уроках я остановлюсь подробней на пегах и их функциях и т.д.
Ну и моя первая работа.
Итак, кадры прорисованы, задники нарисованы, теперь пора наконец расположить всё это по своим местам.
Work space => Scene planning.
Теперь мы будем работать с нижней частью левой панели.
Select – позволяет нам выбирать и перемещать объекты.
Transform – меняет высоту, ширину, делает различные искажения выделенного объекта.
Rotate – поворачивает наш объект. Обратите внимание на кружочек. Он указывает ось. (более подробные нюансы этой функции я разъясню, когда мы будем говорить о пегах).
Scale – позволяет уменьшать, увеличивать, отражать, пропорционально оси (опять же точка).
Motion – расставляет автоматически Key frame на шкале(конечно же не сам, а просто немного облегчает нам работу).

Закладка справа снизу Library – библиотека наших кадров(из неё можно вытянуть любой). Я практически не использую её.
Далее шкала, на которой мы и будем производить расстановку наших кадров.
Напротив неё находится список наших элементов. Галочками отмечены те элементы, которые будут отображаться в кадре. Справа вверху показана постановка наших объектов относительно камеры. Телевизор находится на заднем плане(своего рода бэкграунд), поэтому на виде сверху мы просто сделаем его немного подальше. Мальчика оставим в покое. У нас всего 2 объекта, но если бы было больше, то надо изначально было бы разместить всё по своим местам.

Далее жмём правой клавишей на первый кадр телевизора и выбираем Extend exposure… а далее набираем кадр, до которого хотим чтоб он показывался.

Анимируем мальчика. Кадры нарисованы, но если мы просмотрим их, то мальчик двигается слишком быстро. Выделяем все кадры, а затем правый клик и выбираем Set exposure 2(или три, но больше ставить нет смысла, т.к. анимация будет корявая). В результате чего у нас будет в 2 раза больше кадров. Они просто удвоятся. Теперь выделим первый кадр и разместим нашего персонажа в подходящем месте.

Теперь есть 2 пути. Либо просто, либо через peg.
Слева выделяем клавишу Motion.
Если делать не через пег.
Выделяем все кадры анимации ходьбы мальчика, правая клавиша и Create cycle. Указываем количество повторяющихся движений.
Выделяем первый кадр, мальчик на нужном месте, нажимаем клавишу i. Она ставит точку для персонажа, далее выделяем последний кадр, ставим мальчика в конечную точку и опять нажимаем i. Посмотрите на движения мальчика(чтобы запустить анимацию, вверху есть клавиша play). Если его ноги скользят, при движении, то любо нужно уменьшить расстояние его движения, либо добавить несколько циклов кадров.

Через Peg
Примечание. Пег позволяет сделать более сложную анимацию. В данном случае пег можно и не использовать. Позже покажу использование пега на примере скачущего мячика.
Нажимаете Add peg. Вот он. Теперь перетаскиваете слой с мальчиком на етот Peg.(не забудьте поставить галочку на пеге). Далее выделяйте первый кадр на пеге и нажимаете клавишу i, затем последний кадр и снова клавиша i.

Теперь (при выделенном последнем кадре) перемещаете мальчика немного вперёд(обратите внимание на шкалу движения, она указывает, на сколько и куда будет двигаться предмет).
Прокручивайте анимацию, следите чтоб ноги не скользили. Если скользят, то ставьте ближе к начальной точке.

Так. Теперь правой клавишей на синей полоске пега и опция Change loop. Она определяет сколько раз будет повторяться анимация(с первого взгляда есть небольшое сходство с функцией Create Cycle, но на самом деле разница очень большая). Выделяем все кадры анимации мальчика (не пега!), правая клавиша и Create cycle(совсем как в предыдущем способе). Указываем количество повторяющихся движений и вот. Готова линия движения.


Вот и всё касательно простейшей анимации. По сути анимация с помощью пега в данном случае только ослажняет работу. Но в следуйщих уроках я остановлюсь подробней на пегах и их функциях и т.д.
Ну и моя первая работа.

0 комментариев