Toon Boom Studio урок 5
Анимация с помощь Peg. Часть 2. Костевая анимация.
Вот наконец добрались до очень интересного урока. Здесь нет ничео сложного, просто потребуется от вас чуть больше усидчивости.
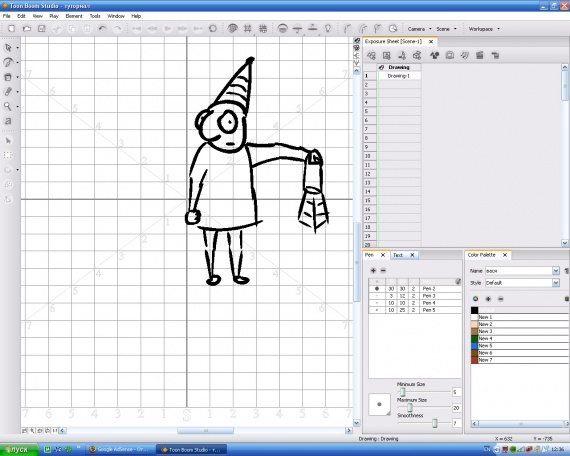
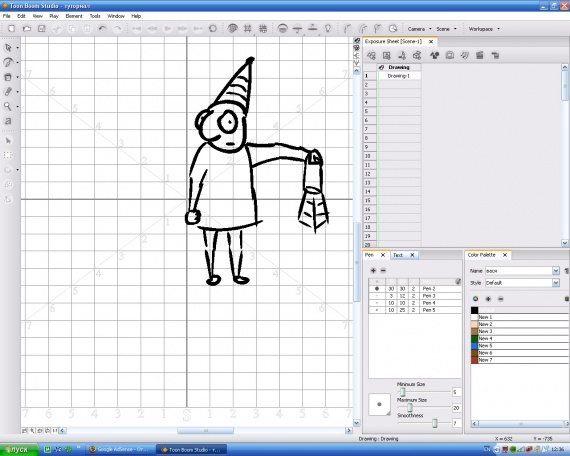
Начнём с того, что нарисуем персонажа.

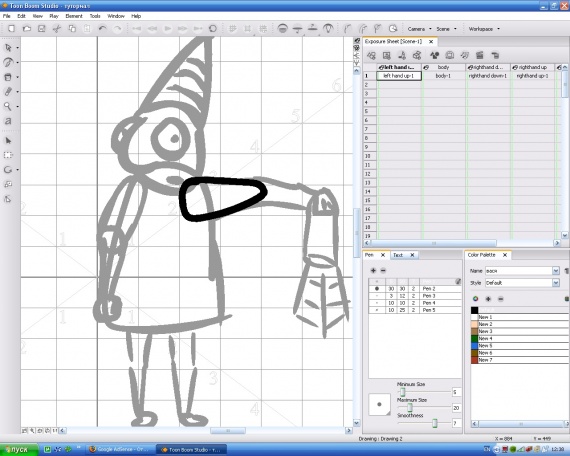
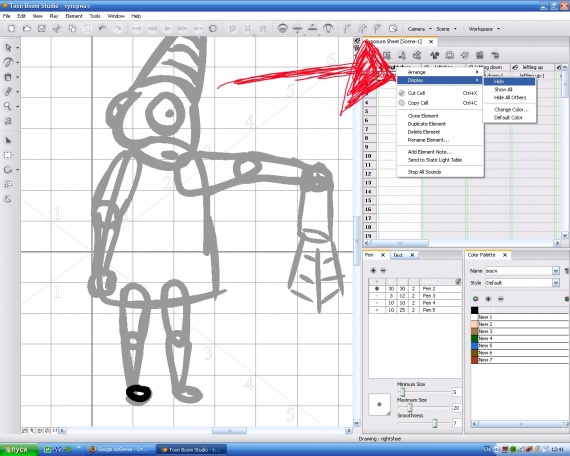
Теперь нам надо разбить(разрезать) его на «кости» (или движущиеся части). Для этого создаёте новый слой, называете его, например, голова, включаете Auto Light table(лампочка на верхней панели) и просто обводите голову. Далее создаетё новый слой, например, верхняя часть левой ноги, и делаете тоже самое.

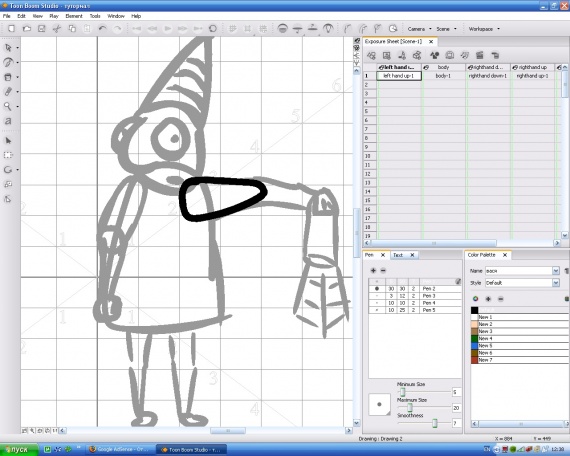
Обратите внимание, что у нижних элементов рук и ног обведены все края, а у верхних — нет. И так делаете с каждой частью. Чем больше частей, тем сложнее будет анимация и тем эффектней она будет потом
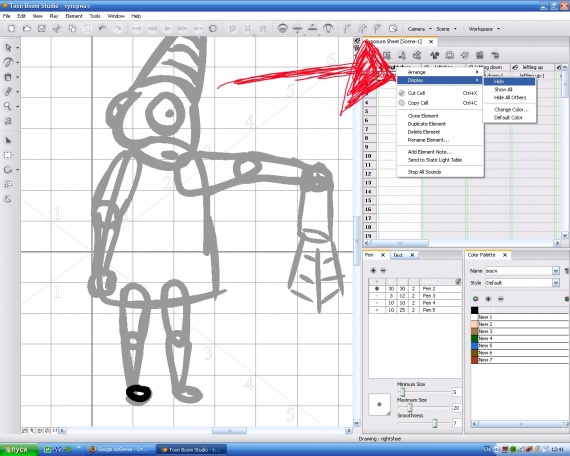
Вы можете также скрывать некоторые слои. если они вам что-то закрывают. правой клавишей на слой и Hide. show — показать скрытые слои.

Итак. Вы создали копии всех частей. Теперь создаете палитру и раскрашиваете части(на тех элементах, в которых нет полной обводки используйте stroke tool, чтобы сделать заливку.

Всё раскрашено. Теперь переходим к Scene planning.
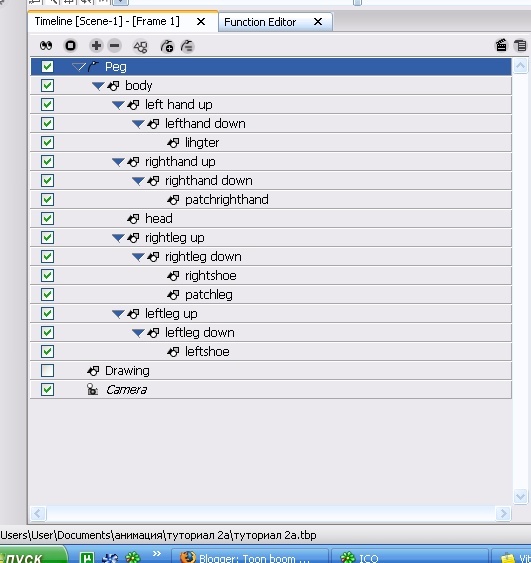
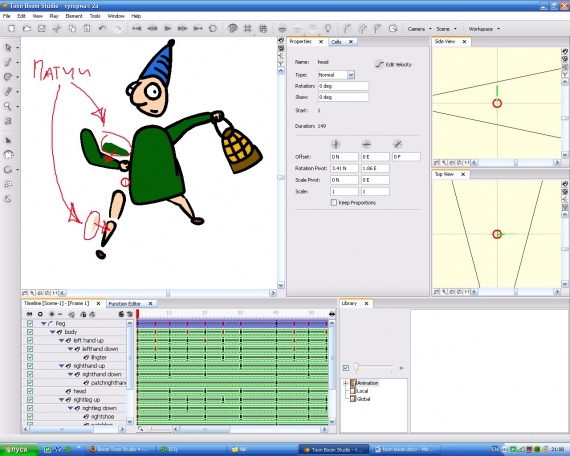
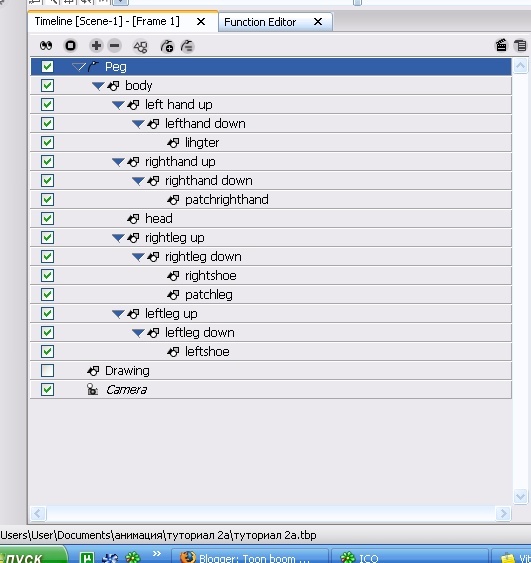
Создаём пег. А теперь нам надо сделать из различных частей иерархию. Т.е. например. Привязываем сначала к пегу тело. Затем голову, верхние части рук и ног к телу. И т.д. мы создаём главные и зависимые части. Если всё привязано к телу (пускай даже последовательность: камень-кисть-рука-плечо-тело), то крутя это самое тело все будет прилеплено к нему и тоже будет крутиться.
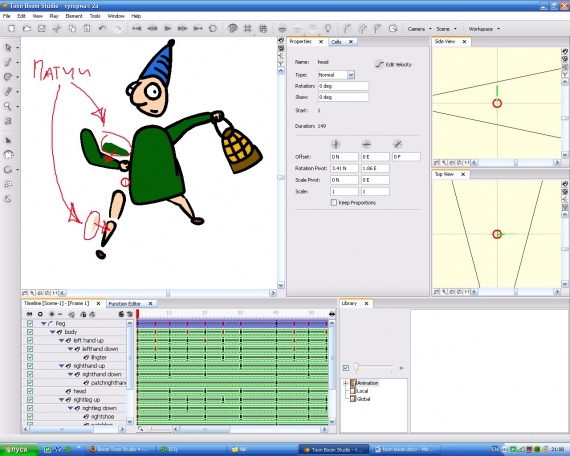
Вот как у меня расположены части.

Итак. Разобрались с иерархией. Теперь на надо расположить объекты в пространстве т.е. некоторые ближе, некоторые дальше. Всё это делается с помощью Transform tool и вида сверху или сбоку.
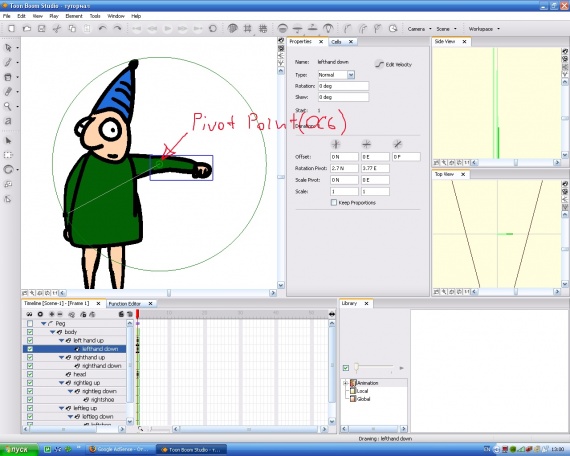
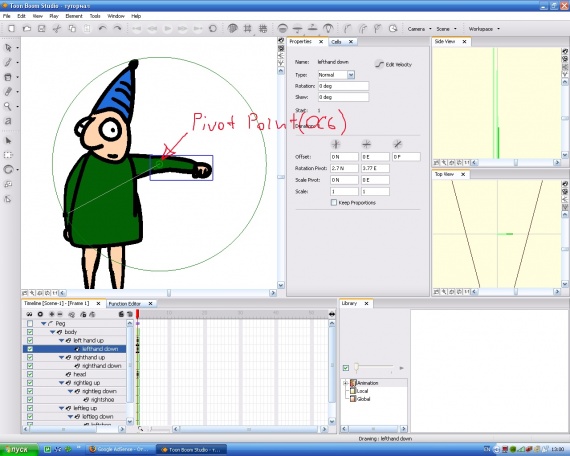
Теперь нам надо для каждого кусочка, который мы создали правильно поставить ось вращения. Нажимаем Rotate и расставляем зелёные точки(Pivot points) на те места, где эта часть тела должна вертеться.

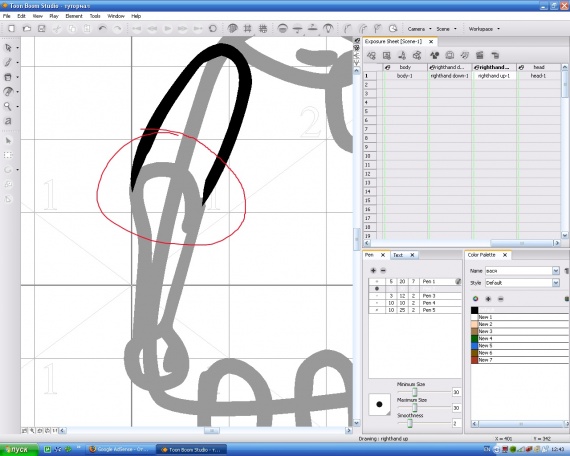
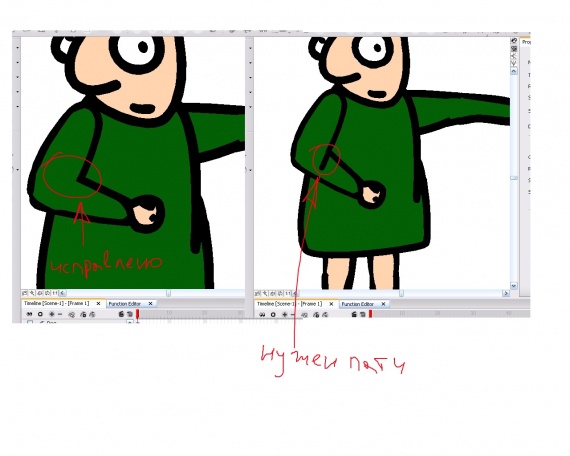
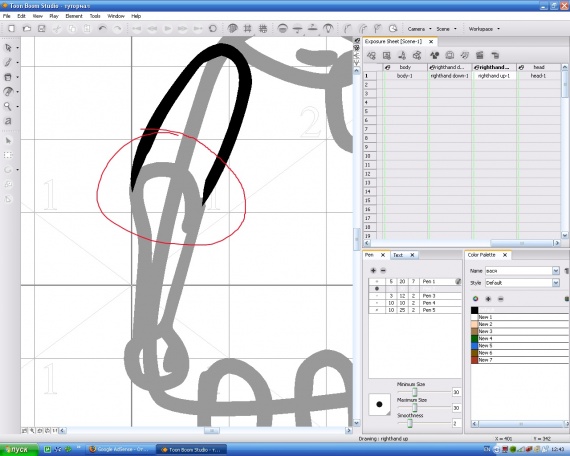
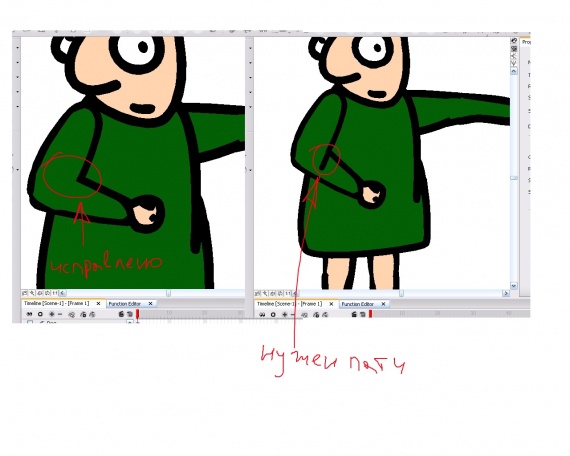
Всё готово для анимации? Не совсем. Если вы например делали руку из двух частей, то при сгибе в локте появляется совершенно лишняя чёрная черта.

Исправлять мы это будем так. Переходим в режим Drawing, ищем нижний элемент(например руки). Выделяем закрашенную область
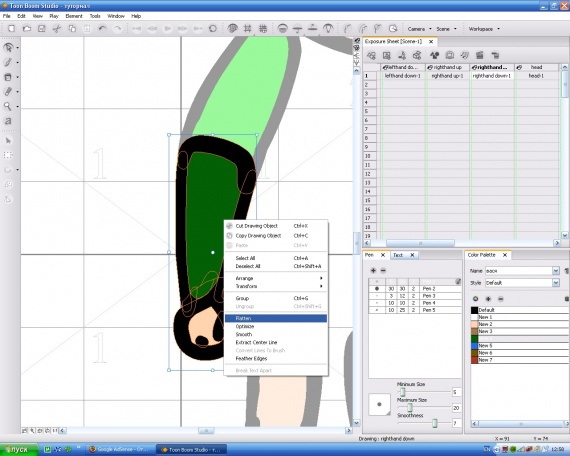
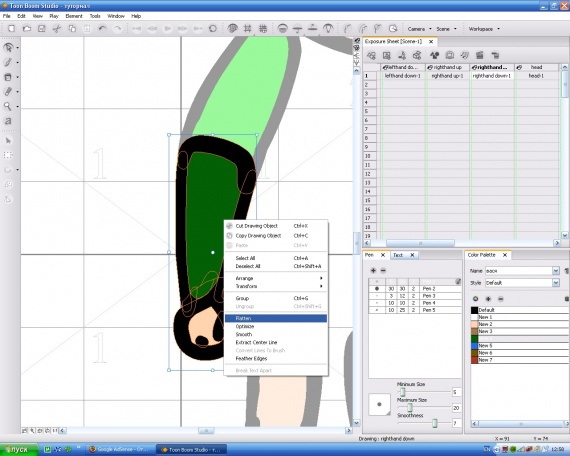
(если вы делали не только заливку, а ещё подмазывали пустые места кисточкой, то краска будет неоднородна. Чтобы это исправить надо выделить весь элемент, щёлкнуть по нему правой клавишей и выбрать Flatten.)

И копируем её (можно нажать ctrl+c). Далее создаём новый слой, называем его патч или как сами захотите и вставляем туда (ctrl+v).
Теперь идём на Scene planning и привязываем этот патч к нижнему слою руки. Верхняя же часть руки получается в пространстве между этим патчем(который занимает самый верхний слой из этих 3х объектов) и нижней частью руки(самый нижний слой из этих 3х объектов ).

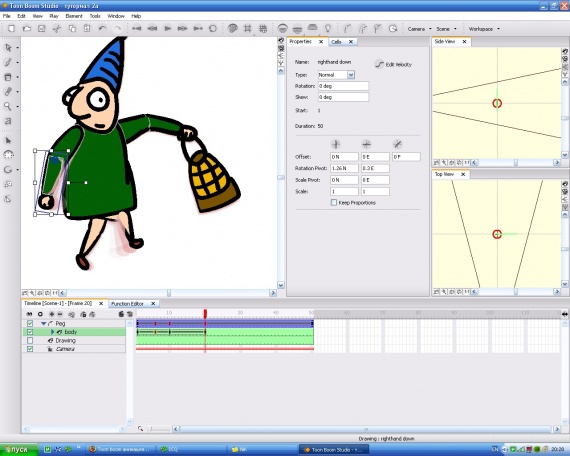
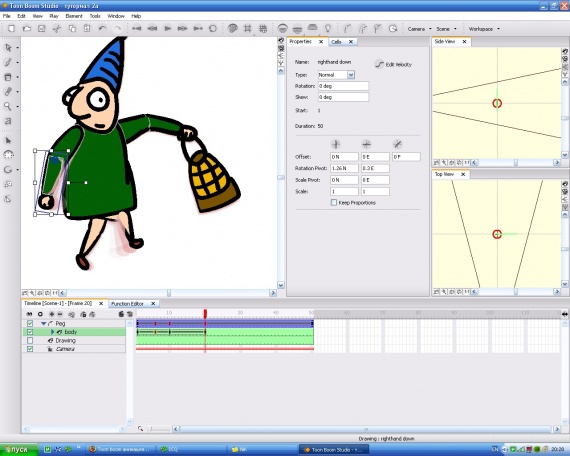
Теперь можно делать саму анимацию. Правой клавишей по первому кадру, extend exposure. Выделяем первый кадр на пеге, нажимаем i. Затем последний и снова i. Движение, вращение и т.д. элементов выполняем с помощью Transform tool.

На этом мы заканчиваем с костевой анимацией.
Вот наконец добрались до очень интересного урока. Здесь нет ничео сложного, просто потребуется от вас чуть больше усидчивости.
Начнём с того, что нарисуем персонажа.

Теперь нам надо разбить(разрезать) его на «кости» (или движущиеся части). Для этого создаёте новый слой, называете его, например, голова, включаете Auto Light table(лампочка на верхней панели) и просто обводите голову. Далее создаетё новый слой, например, верхняя часть левой ноги, и делаете тоже самое.

Обратите внимание, что у нижних элементов рук и ног обведены все края, а у верхних — нет. И так делаете с каждой частью. Чем больше частей, тем сложнее будет анимация и тем эффектней она будет потом
Вы можете также скрывать некоторые слои. если они вам что-то закрывают. правой клавишей на слой и Hide. show — показать скрытые слои.

Итак. Вы создали копии всех частей. Теперь создаете палитру и раскрашиваете части(на тех элементах, в которых нет полной обводки используйте stroke tool, чтобы сделать заливку.

Всё раскрашено. Теперь переходим к Scene planning.
Создаём пег. А теперь нам надо сделать из различных частей иерархию. Т.е. например. Привязываем сначала к пегу тело. Затем голову, верхние части рук и ног к телу. И т.д. мы создаём главные и зависимые части. Если всё привязано к телу (пускай даже последовательность: камень-кисть-рука-плечо-тело), то крутя это самое тело все будет прилеплено к нему и тоже будет крутиться.
Вот как у меня расположены части.

Итак. Разобрались с иерархией. Теперь на надо расположить объекты в пространстве т.е. некоторые ближе, некоторые дальше. Всё это делается с помощью Transform tool и вида сверху или сбоку.
Теперь нам надо для каждого кусочка, который мы создали правильно поставить ось вращения. Нажимаем Rotate и расставляем зелёные точки(Pivot points) на те места, где эта часть тела должна вертеться.

Всё готово для анимации? Не совсем. Если вы например делали руку из двух частей, то при сгибе в локте появляется совершенно лишняя чёрная черта.

Исправлять мы это будем так. Переходим в режим Drawing, ищем нижний элемент(например руки). Выделяем закрашенную область
(если вы делали не только заливку, а ещё подмазывали пустые места кисточкой, то краска будет неоднородна. Чтобы это исправить надо выделить весь элемент, щёлкнуть по нему правой клавишей и выбрать Flatten.)

И копируем её (можно нажать ctrl+c). Далее создаём новый слой, называем его патч или как сами захотите и вставляем туда (ctrl+v).
Теперь идём на Scene planning и привязываем этот патч к нижнему слою руки. Верхняя же часть руки получается в пространстве между этим патчем(который занимает самый верхний слой из этих 3х объектов) и нижней частью руки(самый нижний слой из этих 3х объектов ).

Теперь можно делать саму анимацию. Правой клавишей по первому кадру, extend exposure. Выделяем первый кадр на пеге, нажимаем i. Затем последний и снова i. Движение, вращение и т.д. элементов выполняем с помощью Transform tool.

На этом мы заканчиваем с костевой анимацией.

0 комментариев